WireFrame ابزار تفکیک محتوا از دیزاین در طراحی وب
قاب سیمی (WireFrame) چیست؟(Preface)
مهندسین معمار قبل از اینکه ساختمانی را شروع به ساختن کنند، نقشه های پلانی را ترسیم می کنند که در آن مفاهیمی مانند دیوار، در و پنجره و … با نمادهایی ساده بیان شده ، اما به مشتری کمک می کند درکی درست از ساختمانی که قرار است اجرا شود بیابد و طراح بتواند بوسیله آن، بهتر نظرات مشتری را دریافت کند. متخصصین طراحی وب هم از چنین نقشه ای برای رسیدن به شمای کلی سایت استفاده می کنند.
WireFrame ترسیمی با خطوطی ساده است که چیدمان اشیاء و ساختار محتوایی یک صفحه وب را بدست می دهد. فرم یا ساختاری قابل فهم و نقاشی مانند که به روشنی نحوه قرارگیری هدر، فوتر، ستون های کناری، منوی ناوبری، کادر جستجو و دیگر عناصر سازنده صفحه وب را نشان می دهد. این وایرفریم یا به تعبیر فارسی، قاب سیمی را می توان به وسیله مداد و خط کش بر روی کاغذ نقاشیکرد و یا با ماژیک ، روی وایت بورد ترسیم نمود. البته نرم افزارهای گرافیکی و ابزارهای آنلاین متعددی هم برای اینکار وجود دارد.
امروزه بصورت روشی استاندارد، تمام تیم های متخصص و شرکت های طراح وب دنیا، بعد از نیازسنجی و رسیدن به نقشه سایت (Sitemap) مشتری و قبل از مرحله زدن مکاپ (Mockup) نمای نهایی سایت در فوتوشاپ، با استفاده از ترسیم وایرفریم و دریافت نظرات مشتری و پیگیری اصلاحات تا تایید وایرفریم، از گم شدن در فضای بی نهایت دیزاین های محتمل و آزمون خطاهای مکرر بی ثمر، رها شده و می توانند با کمک به مشتری، در انتزاع ساختار صفحه از محتوای آن، سریعتر و موثرتر ، به تمپلت گرافیکی نهایی مد نظر مشتری برسند.
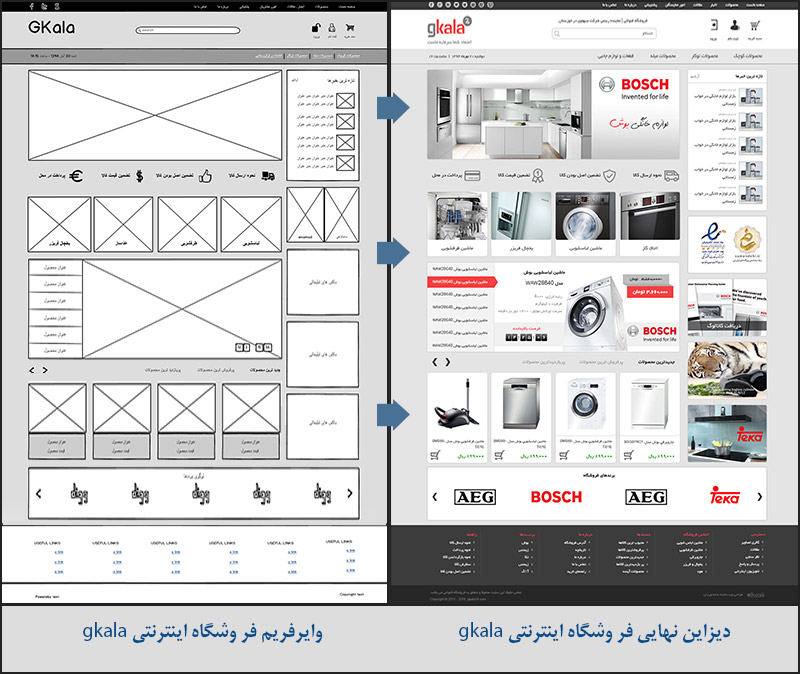
نمونه ای از وایرفریم یک مشتری (User Experience Definition)
در زیر می توانید یک نمونه ترسیم وایرفریم و پروژه نهایی معادل آن را ببینید.
WireFrame ابزار تفکیک محتوا از دیزاین در طراحی و

WireFrame ابزار تفکیک محتوا از دیزاین در طراحی وب
وضع ، قبل از فراگیر شدن وایرفریم چگونه بود؟ (User Interface Definition)
قبل از اینکه استفاده از وایرفریم در روند پروسه طراحی سایت تبدیل به استاندارد جهانی شود، برای مشتریان مستقیما در فتوشاپ تم زده می شد. به عبارت دیگر بعد از نیازسنجی مشتری، وقتی طراح المان های گرافیکی و نقطه نظرات و سلایق مشتری را می فهمید، در فتوشاپ تمی را بصورت کامل پیاده می کرد و برای دریافت نظر مشتری برای وی می فرستاد. تمپلتی که به ناچار محتوایی هم در آن کار شده بود. ذهن مشتری نمی توانست خود محتوا را از تم و ساختار محتوا تفکیک کند و مثلا چون با تیتر فلان خبر نمونه یا با فلان عکس بکار رفته در اسلایدر ارتباط برقرار نمی کرد تم را رد می کرد. “من از این تم خوشم نمی آید! لطفا یک تم متفاوت کار کنید!” اظهارنظری غیرپارامتریک که تکلیف طراح گرافیست را روشن نمی کند و او را همچنان در فضای بیکران انواع حالات ممکن سرگردان باقی می گذارد.
اما امروزه مشتری ولو نگاه تخصصی نداشته باشد، می تواند ذهنش را در وایرفریم روی جایگاه و چیدمان المان ها متمرکز کند نه روی رنگ و لعاب و قاب و استایل و سایه روشن. می تواند ذهن خود را تنها معطوف به تصمیم گیری درباره تقدم و تاخر، ترتیب و اولویت المان ها کند نه فلان عکس و بهمان فیلم. می تواند به تعداد آیتم ها و طول متون مثلا تعداد خبرهایی که قرار است در باکس تازه ها نمایش پیدا کند بیندیشد نه اینکه مثلاعنوان فلان خبر غیرواقعی که فقط به صورت نمونه وارد شده، مناسب نیست.
بعد از مرحله وایرفریم چه می شود؟ (User Interface Definition)
وقتی بر اساس آنچه مشتری اظهار کرده و متخصصین UX شرکت ، تحلیل کرده اند ، اتد یک وایرفریم اولیه زده می شود برای مشتری ارسال می شود. مشتری ، روی آن اظهارنظر می کند و مثلا با گفتن جمله ای مثل این : “به این دلیل که ما موظیم در سایت مان ، به سازمان های بالا دستی خود لینک دهیم، لطفا زیر منوهای پیشرونده سمت راست، باکسی برای درج بنرهای ایشان اختصاص دهید” یا جمله ای مثل این “به این دلیل که معمولا در شرکت ما تقریبا ماهی یک خبر بیشتر روی سایت قرار نمی گیرد، لطفا فضای اختصاص داده شده به اخبار را به یک خبر تقلیل دهید اما برای تاکید بیشتر، جای آن را بالاتر آورده، قدری باکسش را بزرگتر کنید.” طراح را در اصلاح هدفمند وایرفریم و نزدیک شده به غایت ایده آل خود راهنمایی می کند.
نهایتا وقتی وایرفریم به تایید مشتری رسید، پروژه وارد فاز طراحی مکاپ می شود که در آن طبعا با این فرض که ساختاربندی و جانمایی المان ها قطعی شده، صرفا در چارچوب وایرفریم نهایی شده، فقط روی رنگ، قاب، استایل و زیبایی بصری عناصر در فتوشاپ، کار می شود تا در قالب یک فایل عکس نهایی ماحصل تخصص UI همکاران متخصص ما، در قالب نمای نهایی سایت برای مشتری ارسال شود. که البته باز مشتری طی چندین مرحله به اظهارنظر و اعمال اصلاح خواهد پرداخت تا با خاطری آرام ودلی راضی، بعد از رسیدن به مقصود ، تم حاصل را تایید نهایی گرافیکی دهد.
وایرفریم را چه کسی و با چه ابزاری طراحی می کند؟ (User Interface Definition)
گاهی اوقات این خود مشتری است که وایرفریم را بصورت دستی، توسط ترسیمی با مدادی روی کاغذ یا ترسیمی با اشکال در یک فایل Word یا Pdf ، تصویری از ترسیمی با ماژیک روی وایت برد و یا … برای ما ارسال می کند. این کار را برای همکاران ما آسان می کند تا اگر طرح پیشنهادی مشتری مشکلی فنی دارد با مشورت و مشارکت خود او آن را اصلاح کنند و بهبود دهند و اگر خوب است که همان را ملاک کار قرار دهند.
اما از آنجا که طراح وایرفریم می بایست یک متخصص طراحی تجربه کاربری (UX) باشد که علاوه بر تسلط بر قواعد استاندارد دیزاین و ملاک های علمی طراحی رابط کاربری، صاحب شناختی خوب از تکنیک های مدرن طراحی، طبع روز کاربران مشکل پسند، طیف شناسی مخاطب هدف و روانشناسی و رنگ شناسی و زیبایی شناسی باشد، معمولا طراحی وایرفریم توسط متخصصین داخلی ما صورت می گیرد.
برای طراحی وایرفریم هم ، ابزارهای تخصصی فراوانی هست نظیر:
اما همکاران ما از نرم افزار تخصصی
استفاده می کنند و خروجی وایرفریم را در قالب عکسی برای مشتری ارسال می کنند.