گرایش استفاده از ویدئو در طراحی وب
بستر پیدایش (Foundation Background)
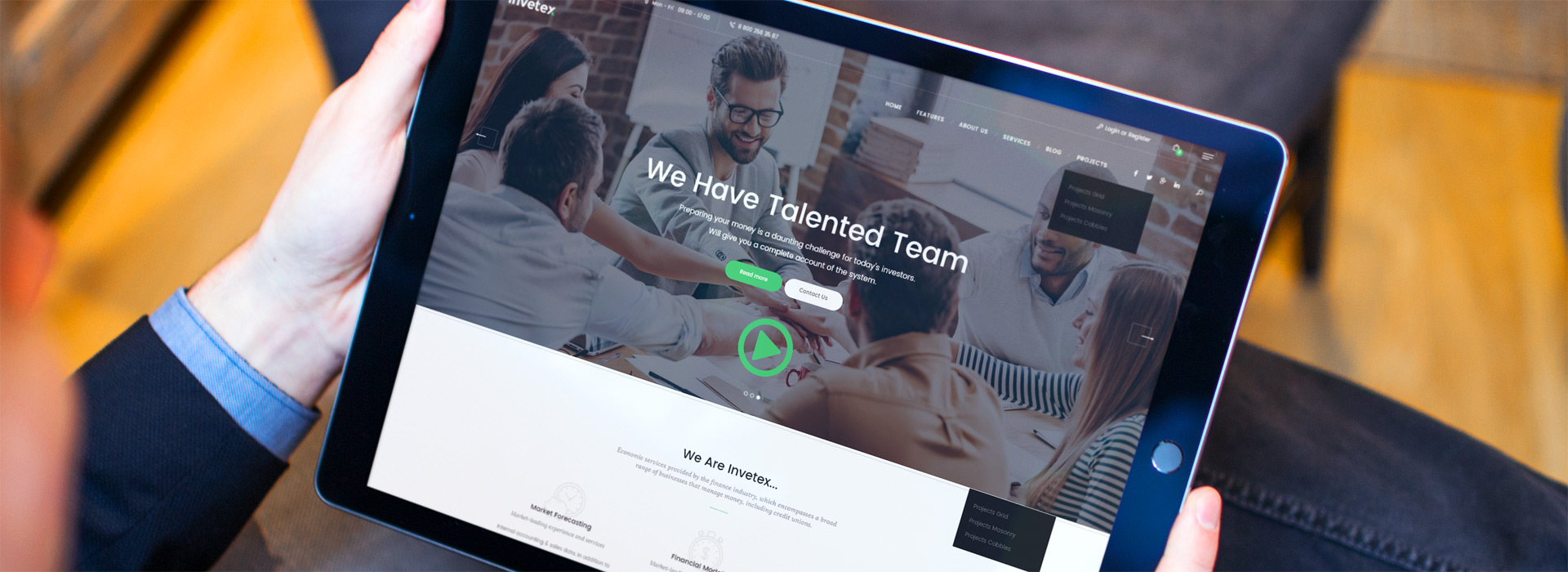
از وقتی ویدیو به رسانه های آنلاین اضافه شد و هم فرمت های ودیویی برای نمایش در وب بهینه شدند و هم سرعت اینترنت کاربران کشش لود ویدیو را یافت ، فیلم و ویدیو نقشی مهم در اطلاع رسانی الکترونیکی بر عهده گرفت. شبکه های اجتماعی مبتنی بر فیلم مانند یوتیوب پا گرفت و استریمینگ آنلاین فیلم ، نیمی از پهنای باند اینترنت را اشغال کرد. همزمان با افزوده شدن تگ <video> به HTML5 و بهبود CSS3 و توانایی مرورگرها در نمایش ویدیوهای فرمت H.264 بصورت مستقل و شروع اتوماتیک ، استفاده از ویدیو در پس زمینه صفحه وب ، رواج یافت. از سال ۲۰۱۴ به این سو ، استفاده از ویدیو در پس زمینه , یکی از گرایش های محبوب طراحی و توسعه وب بوده است.
فلسفه فکری (Philosophy)
ویدیو همیشه یکی از قوی ترین فرم های ارائه طلاعات بصری بوده است.فرایندی که با تصاویر متحرک در تلویزیون و سینما شروع شده و به ترند ویدیو بک گراند در طراحی وب ختم شده است , گرایشی که البته بر خلاف سینما ، بیشتر معطوف به انتقال یک حس است تا نقل یک داستان. یعنی نمی بایست ویدیوی پس زمینه را , صرفا بابت زیبایی یا چون گرایش روز طراحی وب است ، بکار گرفت, بلکه الزاما باید , دارای پیامی برای مخاطب و منتقل کننده حسی به او باشد.
یک ویدیو در پس زمینه سایت می تواند به طراحی call to action کمک کند. در عمل یک ویدیو در صفحه اصلی سایت به یک تور شخصی می ماند. توری کوتاه که در آن شرکت تان را معرفی می کنید , یا حال خوب مشتری و نحوه استفاده او از محصول تان را به مخاطب نشان می دهید. تکنیکی که می تواند به شفافیت و اعتماد بیشتر مخاطب به شما کمک کند. خصوصا ویدیویی کوتاه و بدون صوت با سناریویی طبیعی و صادقانه و نه ساختگی و تصنعی که بصورت تمام صفحه (full-screen) و با پخش خودکار (auto-play) در پس زمینه صفحه اصلی و زیر هدر سایت کار شود.
مغزهای ما , برای تعامل با یک دنیای متحرک ساخته شده است و لذا بصورت طبیعی با ویدیو ارتباط خوبی برقرار می کند. مثل هر گرایش بروز دیگری , استفاده از ویدیو در پس زمینه , می تواند به سبک طراحی وب شما و تمپلت گرافیکی تان , حس تازگی , بروز بودن و مدرن بودن می دهد. همه , قدرت بیحد سینما را می شناسیم! لذا ویدیو در پس زمینه می تواند ابزاری منحصر بفرد در پوشش حس و عرضه سبک هویت برند , به مخاطب باشد. در سایت های محصول محور و یا خدمات محور , استفاده ز ویدیو می تواند حسی از بکارگیری آن کالا یا سرویس , در عمل بدست دهد.
انواع پیاده سازی (Types of Implementation)
ویدیو همیشه یکی از قوی ترین فرم های ارائه طلاعات بصری بوده است.فرایندی که با تصاویر متحرک در تلویزیون و سینما شروع شده و به ترند ویدیو بک گراند در طراحی وب ختم شده است , گرایشی که البته بر خلاف سینما ، بیشتر معطوف به انتقال یک حس است تا نقل یک داستان. یعنی نمی بایست ویدیوی پس زمینه را , صرفا بابت زیبایی یا چون گرایش روز طراحی وب است ، بکار گرفت, بلکه الزاما باید , دارای پیامی برای مخاطب و منتقل کننده حسی به او باشد.
یک ویدیو در پس زمینه سایت می تواند به طراحی call to action کمک کند. در عمل یک ویدیو در صفحه اصلی سایت به یک تور شخصی می ماند. توری کوتاه که در آن شرکت تان را معرفی می کنید , یا حال خوب مشتری و نحوه استفاده او از محصول تان را به مخاطب نشان می دهید. تکنیکی که می تواند به شفافیت و اعتماد بیشتر مخاطب به شما کمک کند. خصوصا ویدیویی کوتاه و بدون صوت با سناریویی طبیعی و صادقانه و نه ساختگی و تصنعی که بصورت تمام صفحه (full-screen) و با پخش خودکار (auto-play) در پس زمینه صفحه اصلی و زیر هدر سایت کار شود.
مغزهای ما , برای تعامل با یک دنیای متحرک ساخته شده است و لذا بصورت طبیعی با ویدیو ارتباط خوبی برقرار می کند. مثل هر گرایش بروز دیگری , استفاده از ویدیو در پس زمینه , می تواند به سبک طراحی وب شما و تمپلت گرافیکی تان , حس تازگی , بروز بودن و مدرن بودن می دهد. همه , قدرت بیحد سینما را می شناسیم! لذا ویدیو در پس زمینه می تواند ابزاری منحصر بفرد در پوشش حس و عرضه سبک هویت برند , به مخاطب باشد. در سایت های محصول محور و یا خدمات محور , استفاده ز ویدیو می تواند حسی از بکارگیری آن کالا یا سرویس , در عمل بدست دهد.
آیا این ترند برای سایت شما مناسب است؟ (?Is It Suitable For You)
- اینکه آیا این گرایش طراحی وب ، برای سایت شما به کار گرفته شود و موثر واثع شود ، بستگی به بررسی پیش نیازها و پاسخدهی به سوالات زیر دارد :
-
آیا برای طیف مخاطب مراجعه کننده به سایت شما ، ایجاد یک حس مثبت نسبت به کسب و کار ارزش و لزوم دارد؟
-
آیا بازدیدکننده شما از پهنای باند و دیوایس مناسب برای مشاهده ویدیو بهره مند است؟
-
آیا محصول و یا سرویس شما قابل معرفی در یک ویدیوی کوتاه چند ثانیه ای هست؟
-
آیا می توان چنین ویدیویی را آماده یافت و یا توانایی تولید این ویدیو در شما هست؟
بایدها (Dos)
- اما استفاده از تکنیک معرفی اعضا و نفرات پرسنل ، بایست با در نظر گرفتن نکات زیر باشد :
-
باید طول ویدیو را محدود کنید :
- یک موضوع مهم کاهش طول زمانی ویدیو است که در اکثر مواقع به محض اتمام , دوباره بازشروع می شود. مثل GIF انیمیشن ها , اگر مدت زمان فیلم زیادی کوتاه باشد , منجر به حس تکرار آزاردهنده ای می شود و در عین حال , اگر مدت فیلم , زیادی طولانی باشد , منجر به سربار حجم لود برای کاربر می شود. بصورت معمول خوب است مدت زمان بین ۱۵ تا ۲۵ ثانیه باشد.
-
ابزارهای گوناگون کاربران را لحاظ کنید :
- گرچه ویدیو در پس زمینه , گرایش محبوبی است , اما این به آن معنا نیست که روی همه موبایل ابزارها , قابل نمایش است و ممکن است بعضی کارابران با موبایل ها , تبلت ها یا مرورگرهایی خاص باشند که مرور وب ایشان , از ویدیو در پس زمینه , ساپورت نکند. یک طراح وب خوب همیشه نمایش یک عکس ثابت را برای این مواقع درنظر می گیرد.
-
ویدیو را تا حد ممکن فشرده کنید :
- باید برای کاهش اضافه بار حجم تحمیلی به کاربر , ویدیو را تا پایین ترین نرخ بیت قابل قبول , فشرده سازی کنید. استفاده از ویدیو ۷۲۰ پیکسلی با فریم ۲۴ یا ۲۵ فریم در ثانیه , و نرخ بیتی بین ۷۵۰ تا ۱۲۵۰ کیلو می تواند خوب باشد.
-
یک overlay مناسب به ویدیو بدهید :
- باید یک لایه روی ویدیو بدهید تا مانع از کلیک کاربران یا تغییر شکل اشاره گر شوید. همچنین مانع از نگهداشتن و بازپخش ویدیو با کلیک راست کاربر شوید. مطمئن شوید که تقابل و تضاد با متن پس زمینه تضمین شود. خصوصا اگر قرار است متونی روی ویدیوی پس زمینه نمایش یابد , ممکن است لازم باشد با دادن یک لایه overlay متن را متمایز کنید , یا با تغییر دادن رنگ متن و یا با دادن سایه ای به خود متن یا پس زمینه آن. حواستان به تغییر جای متن روی ویدیو در رزولوشن های مختلف و ابزارهای گوناگون باشد. در مورادی می توان از Overlay مناسب متناسب با دیزاین طوری استفاده کرد که کیفیت پایین ویدیو آزاردهنده نباشد.
-
امکانات و سلایق بازدیدکننده تان را در نظر بگیرید :
- اگر سرعت اینترنت کاربران پایین باشد , ایشان به جای ملامت کانکشن خود , شما را ملامت خواهند کرد. بعضی از کاربران ممکن است نسبت به پس زمینه های متحرک الرژی شخصی داشته باشند.
نبایدها (Donts)
-
نباید روی ویدیوی پس زمینه صدا بگذارید :
- صدا را خفه کنید. معمولا ویدیوهای پس زمینه , خود اجرا یا auto-play هستند آنهم به محض باز شدن وب سایت. لذا طبیعی است که بصورت پیش فرض ویدیو صدایی نداشته باشد تا کاربر جا نخورد.
-
از حرکات بیش از اندازه بپرهیزید :
- یادتان نرود که ویدیو را برای “پس زمینه” می خواهید! لذا ویدیو نبایست منجر به دزدیدن حواس و تمرکز کاربر نسبت به محتوای اصلی سایت شود. لذا از پرش های سریع , لرزش های ناپایدار و حرکات سریع بپرهیزید.
-
برای همیشه لوپ نزنید :
- اگر دلتان برای سی پی یو و باطری ابزار کاربر می سوزد , لوپ بینهایت نزنید. بلکه با قطعه کدی کوتاه و ساده در جاوااسکریپت , کاری کنید ک ویدیو بعد از X ثانیه که چندین بار لوپ خورده و شما هم مطمئنید مخاطب آن را به اندازه کافی دیده , متوقف شود.
-
در همه انواع سایت ها از ویدیو بک گراند استفاده نکنید :
- در مطالعات علمی ثابت شده که تکنیک ویدیو در بک گراند , برای همه سایت ها مناسب نیست. مثلا وبلاگ ها , مجله های اینترنتی و سایت های خبری , نمی توانند بهره مناسبی از این روش بگیرند.
-
دگمه ، المان های فرم مانند تکست باکس و … را روی ویدیو پس زمینه نمایش ندهید :
-
ویدیو های پس زمینه فول , که تمام عرض صفحه را می گیرد , ممکن است کاربر را , از وظیفه اصلی وب سایت منحرف کند. خصوصا زمانی که ویدیو پر از رنگ های مختلف باشد و پشت بعضی آیتم های UI مثل دگمه ها بیفتد.
هزینه تولید محتوا (Content Creation Cost)
تولید ویدیو بک گراند کار چندان آسانی نیست و اگر با تخصص و بصورت حرفه ای انجام نشود , ممکن است منجر به نتایج منفی اعم از کاهش سرعت لود صفحه , حواس پرتی کاربر از محتوای صفحه و گاه حتی منجر به ناخشنودی کاربر و اذیت وی شود. اگر در فیلمبرداری دیجیتال ، ویراستاری فیلم ، شناخت فرمت های ویدیو و کلیپ سازی مهارت دارید ، می توانید خودتان دست به کار تولید ویدیوی پس زمینه سایت تان شوید.
منابع آموزشی (Educational Resorces)
• دوره آموزشی عکاسی تجاری و عکاسی از مدیران و پرسنل شرکت ها شرکتی به زبان انگلیسی روان
ابزارها و منابع (Tools and Resources)
-
منابع آنلاین ویدیوهای آماده Stock Video رایگان :
- www.videvo.net : بیش از ۲۰۰۰ ویدیو آماده و فیلم های رایگان HD
- www.mazwai.com: این سایت با یک اسکرول بی پایان شما را در دریایی از ویدیوهای بک گراند زیبا غرق می کند. اسکرول کنید و آنچه مناسب شماست بیابید.
- www.wedistill.io : این سایت هر ۱۰ روز یکبار , ۱۰ ویدیوی با کیفیت را به میل باکس شما ایمیل می کند.
- www.splashbase.co : این سایت مجموعه ای غنی از ویدیوهای رایگانی است که می توانید با سرچ موضوع ویدیوی دلخواه خود را در آن بیابید.
- www.coverr.co: این سایت هر دوشنبه مجموعه ای از ۷ ویدیوی جدید را منتشر می کند. می توانید ویدیوهای رنگارنگ , با کیفیت بالا و زیبایی تقریبا در هر موضوعی , در این سایت بیابید.
- www.stockfootageforfree.com: ویدیوهای آماده رایگان فهرست شده در ده ها صفحه.
-
منایع آنلاین ویدیو و کتابخانه های غیررایگان پولی :
- www.videoblocks.com: بیش از ۲ میلیون ۳۷۰ هزار کلیپ ویدیویی و افکت های افترافکت البته نه رایگان!
- www.shutterstock.com: بیش از ۵ میلیون ویدیو در هر موضوع قابل تصور با جستجویی قوی
- www.istockphoto.com: بخش ویدیوهای کتابخانه معروف عکس istockphoto
- www.html5backgroundvideos.com: مجموعه ای خریدنی از وبدیوهای بک گراند برای HTML5
-
ابزارها :
معرفی خدمات پارتنرشیب : عکاسی از پرسنل
Smashingmagazine : “Meet the Team” Pages: Examples and Trends
usabilitygeek : enhancing usability meet team pages
websitemagazine: 5 cool and creative staff pages