
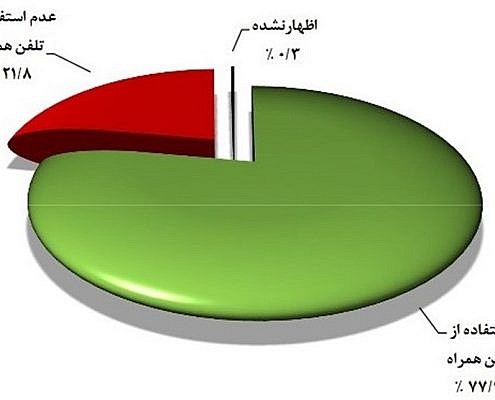
بیش از 56 میلیون ایرانی گوشی موبایل دارند
بیش از 56 میلیون ایرانی گوشی موبایل دارند این یعنی فرصتی برای …

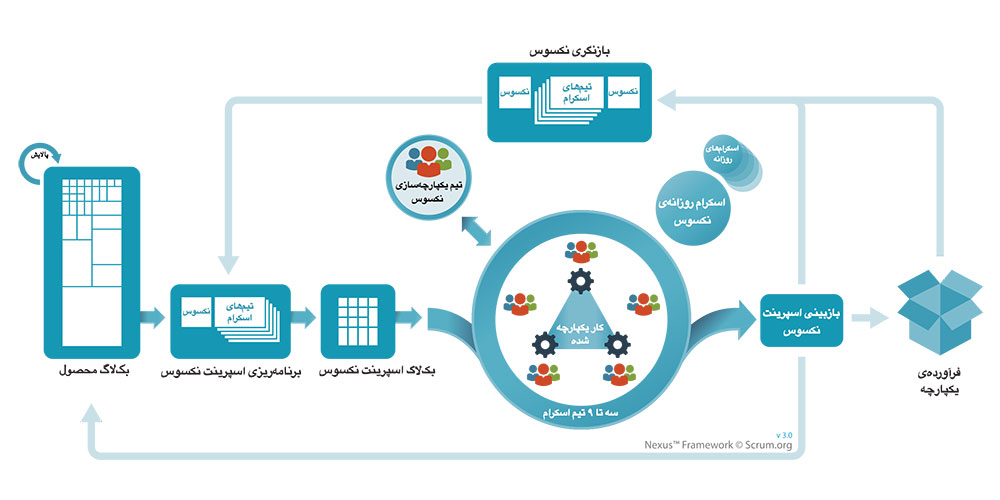
راهنمــای اسکــرام
راهنمــای اسکــرامTM
راهنمای جامع اسکرام: قوانین باز…

ضرورت طراحی یک لوگوی مناسب برای شرکت ها
امروزه بیش از گذشته از علائمی نظیر نشانهها، لوگو یا علائم تصویری به جای نوشته استفاده می&zwnj…

WireFrame ابزار تفکیک محتوا از دیزاین در طراحی وب
قاب سیمی (WireFrame) چیست؟(Preface)
مهندسین معمار قبل از اینکه…

تور مجازی عکاسی ۳۶۰ درجه پانوراما
۳۶۰ Degree Panoramic Photography Service
خدمات عکاسی ۳۶۰ درجه پان…

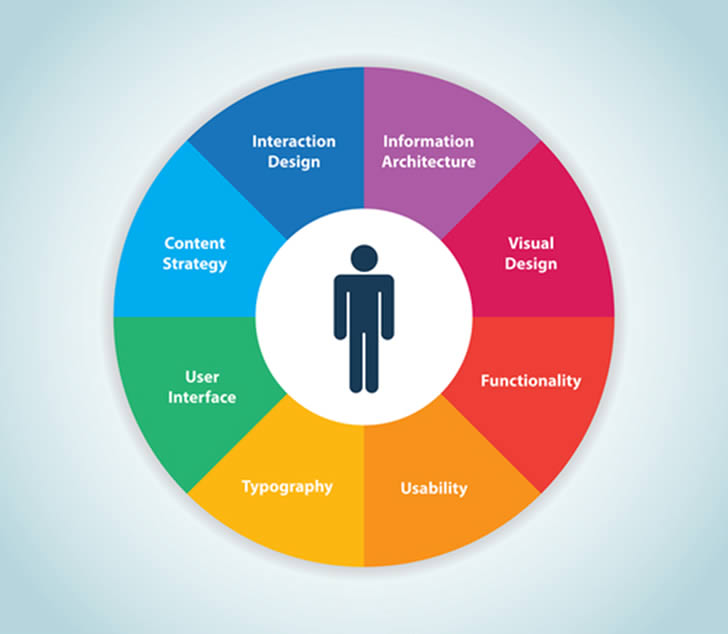
طراحی تجربه کاربری (UX Design) چیست ؟
زمان خوانش:۱۶ دقیقه
طراحی تجربه کاربری یعنی چی؟ چرا تجربه…

UI و UX در طراحی وب سایت
UI و UX در طراحی وب سایت چیست؟
در طراحی سایت دو کلمه U…

اهمیت نیازسنجی Requirements Analysis در طراحی وب
مقدمه (Preface)
اقدام به انتخاب یک شرکت مجری و شر…

لزوم تدوین Business Plan قبل از طراحی سایت درآمدزا
مقدمه (Preface)
شما که قصد درآمدزایی از وب دارید و ایده یک…

گرایش استفاده از ویدئو در طراحی وب
بستر پیدایش (Foundation Background)
از وقتی ویدیو …
